Project Goal Outline
The Product
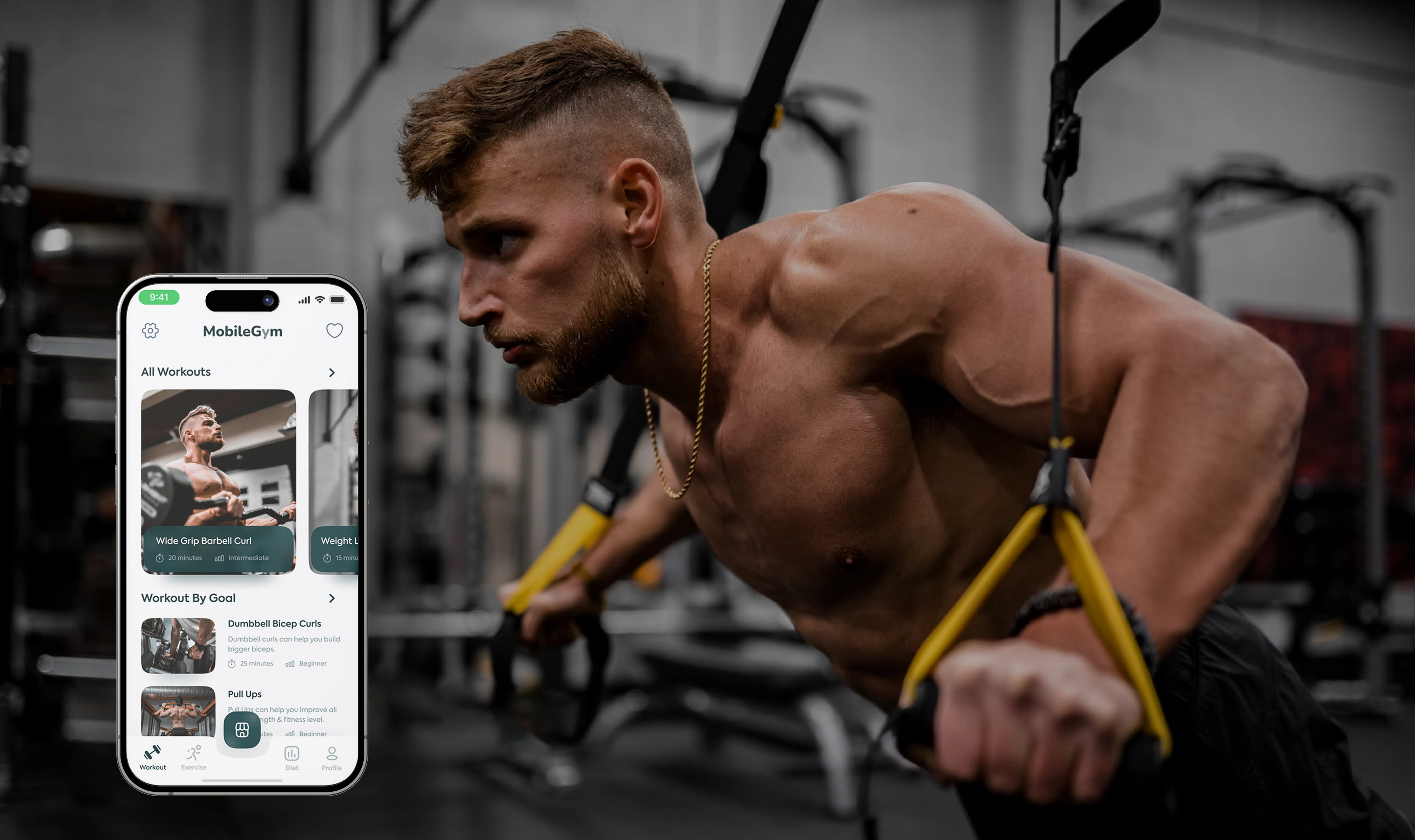
MobileGym is a workout anywhere fitness and lifestyle platform designed to improve the workout experience and by integrating a personalized meal plan, home, gym or outdoor plan based on your body type, goals and experience. This project implements a system that tailores workout plans, meal recommendations, and progress tracking based on users' unique goals, fitness levels and preferences.
My Role
Senior UX/UI Designer & Full-Stack Developer
My Responsibilities

Project Goal Outline
1. Objective:
To create a user experience (UX) for the MobileGym app to enhance user satisfaction and differentiate it in the competitive online lifestyle and fitness apps.
2. Specific Goals:
Simplify User Interface: - Reduce user interface complexity to make the app more accessible to users of all ages and tech-savviness levels.
Personalized workout plans: - Offer users the ability to input their fitness goals, preferences and available equiptment
User Testing and Feedback: - Continuously gather user feedback through testing sessions and surveys to inform design iterations.
Increase User Engagement: - Create features that encourage consistent user engagement, such as gamification elements or in-app challenges.
Ongoing Improvements: - Establish a plan for continuous improvement post-launch by analysing user data and adapting to changing fitness trends.
3. Key Metrics:
Daily Active Users (DAU): Monitor DAU to gauge the app's popularity and engagement levels.
User Retention Rate: Measure the percentage of users who continue using the app over time.
User Feedback Score: Collect and analyse user feedback scores to assess user satisfaction.
Match Success Rate: Track the success rate of fitness improvement made through the app to evaluate the effectiveness of the training algorithm.
Safety and Trust Metrics: Monitor metrics related to the safety and trustworthiness of the app, including the number of reported incidents and the success rate of verification measures.
4. Timeline:
Phase 1 (Research and Planning): 8 weeks
Phase 2 (Design and Prototyping): 6 weeks
Phase 3 (Testing and Iteration): 5 weeks
Phase 4 (Development): Ongoing
5. Deliverables:
● Wireframes and prototypes
● Final user interface design
● Personalized training algorithm
● Safety and trust features
● Marketing materials
● User feedback reports
● Post-launch improvement plans
6. Success Criteria:
● Increase in DAU by 40% within the first three months after launch.
● User retention rate exceeding 60% after six months.
● User feedback score averaging 4.5 out of 5.
● Fitness Improvement success rate of at least 70%.
● A significant reduction in reported incidents related to safety and trust.

Visual Layout Representation
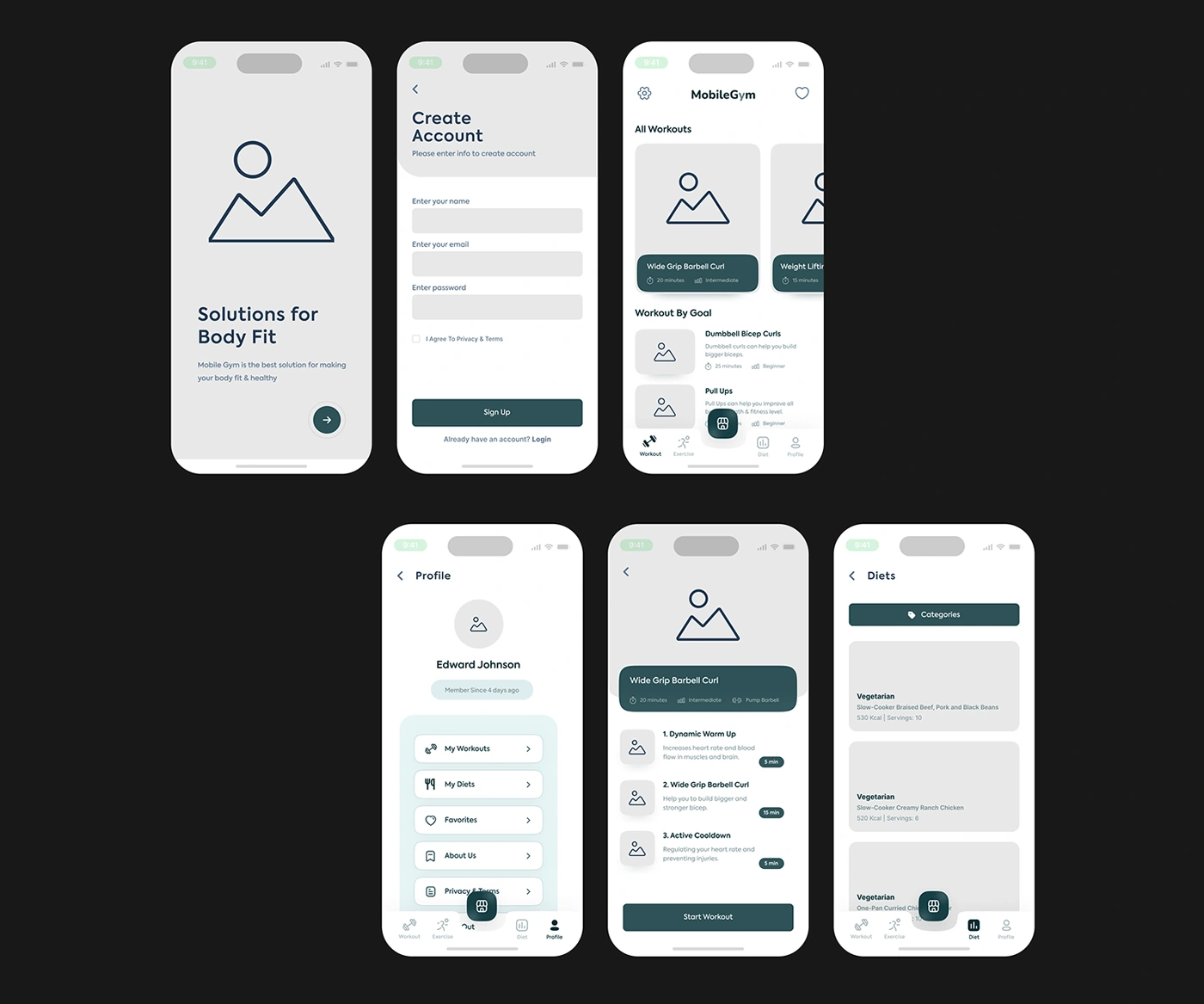
Wireframes
Visual Representation of the basic layout and structure of application. it will help developers understand the requirements and functionalities to be implemented with the design vision.
Stacking And Arrangement
Grid System
Utilize a single column layout or fewer columns for a better mobile responsiveness, stacking content as needed to provide a consistent and structured layout.