Project Overview
The Product
Bounty is a cutting-edge dating application that aims to revolutionise the online dating experience. With the market flooded with countless dating apps, Bounty sought to differentiate itself by focusing on providing users with a seamless and enjoyable experience. This case study delves into the design process that led to Bounty's success.
My Role
Senior UX/UI Designer
My Responsibilities

Project Goal Outline
1. Objective:
To redesign the user experience (UX) of the Bounty dating app to enhance user satisfaction and differentiate it in the competitive online dating market.
2. Specific Goals:
Simplify User Interface: - Reduce user interface complexity to make the app more accessible to users of all ages and tech-savviness levels.
Ensure Trust and Safety: - Implement robust safety measures, including photo verification, profile authenticity checks, and reporting mechanisms, to establish trust among users.
User Testing and Feedback: - Continuously gather user feedback through testing sessions and surveys to inform design iterations.
Increase User Engagement: - Create features that encourage consistent user engagement, such as gamification elements or in-app challenges.
Ongoing Improvements: - Establish a plan for continuous improvement post-launch by analysing user data and adapting to changing dating trends.
3. Key Metrics:
Daily Active Users (DAU): Monitor DAU to gauge the app's popularity and engagement levels.
User Retention Rate: Measure the percentage of users who continue using the app over time.
User Feedback Score: Collect and analyse user feedback scores to assess user satisfaction.
Match Success Rate: Track the success rate of matches made through the app to evaluate the effectiveness of the matchmaking algorithm.
Safety and Trust Metrics: Monitor metrics related to the safety and trustworthiness of the app, including the number of reported incidents and the success rate of verification measures.
4. Timeline:
Phase 1 (Research and Planning): 8 weeks
Phase 2 (Design and Prototyping): 6 weeks
Phase 3 (Testing and Iteration): 5 weeks
Phase 4 (Development): Ongoing
5. Deliverables:
● Wireframes and prototypes
● Final user interface design
● Matchmaking algorithm
● Safety and trust features
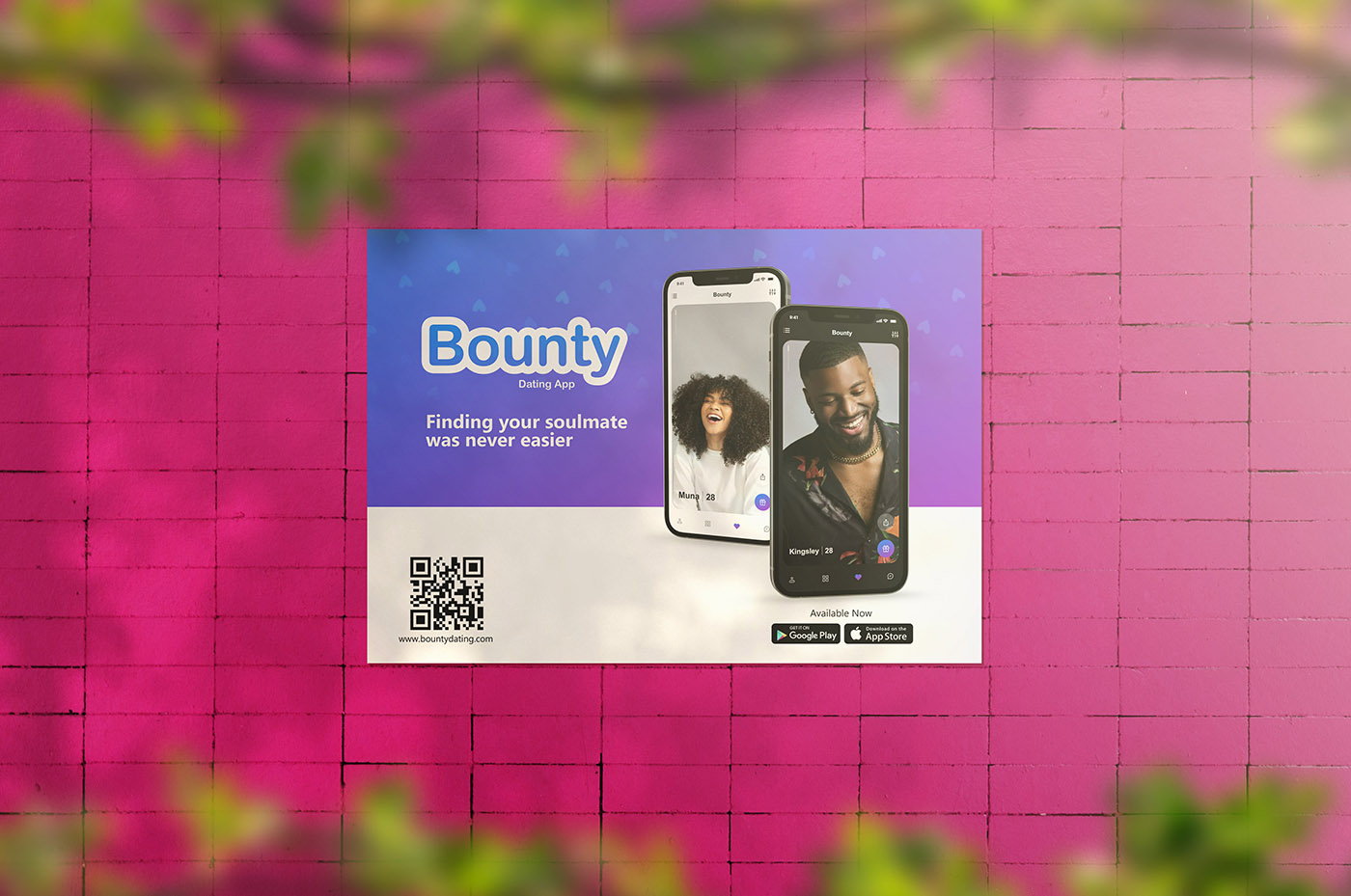
● Marketing materials
● User feedback reports
● Post-launch improvement plans
6. Success Criteria:
● Increase in DAU by 40% within the first three months after launch.
● User retention rate exceeding 60% after six months.
● User feedback score averaging 4.5 out of 5.
● Match success rate of at least 70%.
● A significant reduction in reported incidents related to safety and trust.
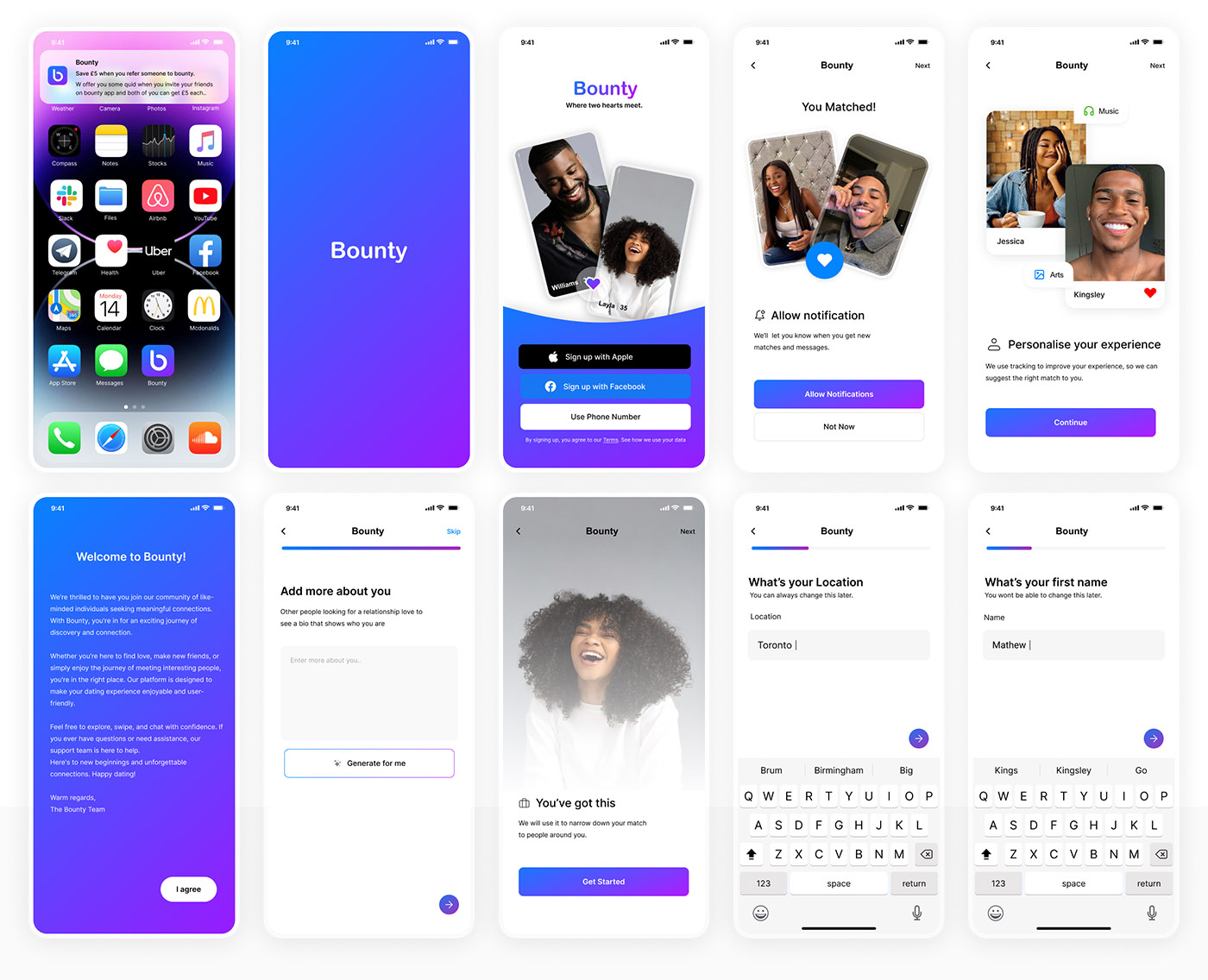
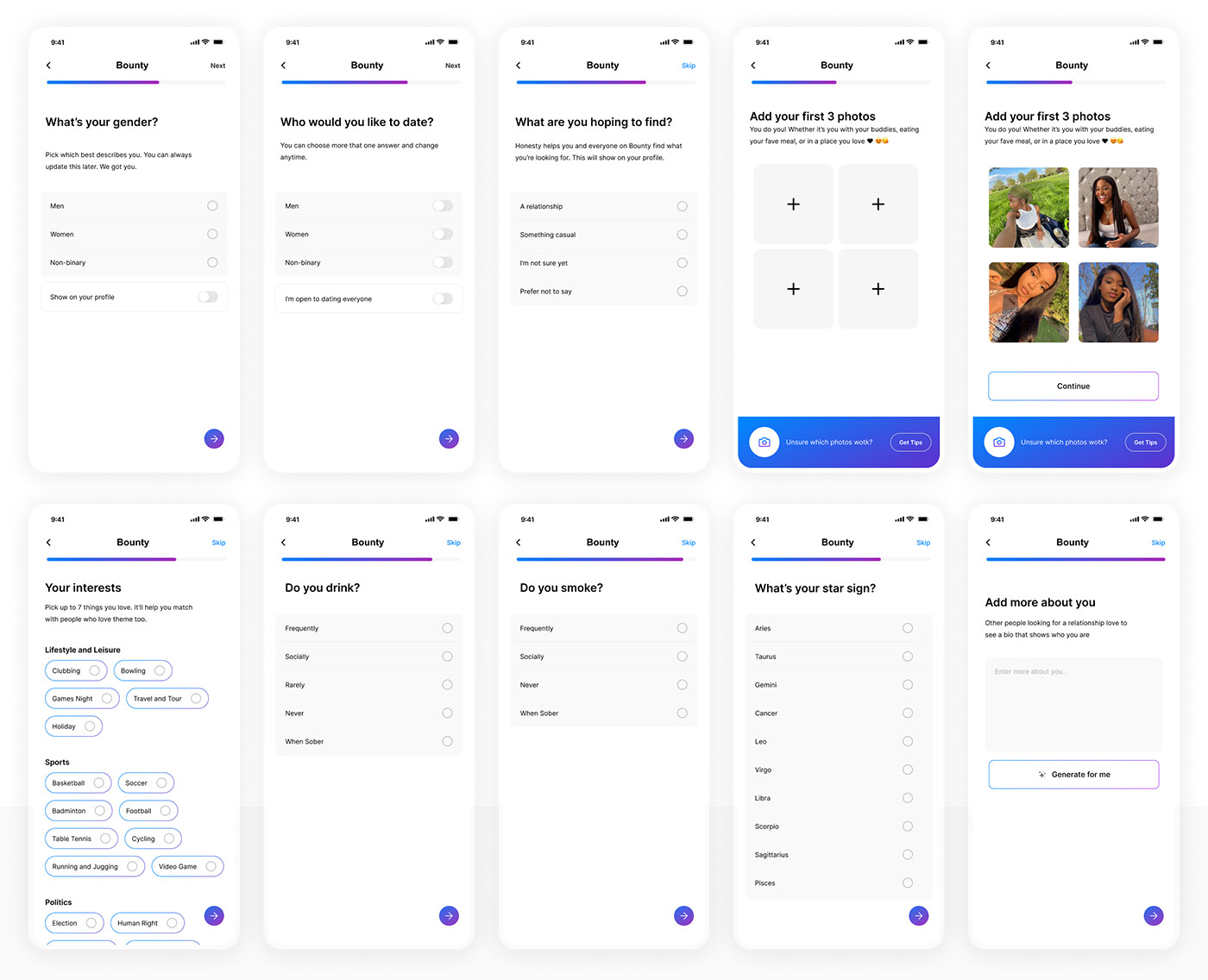
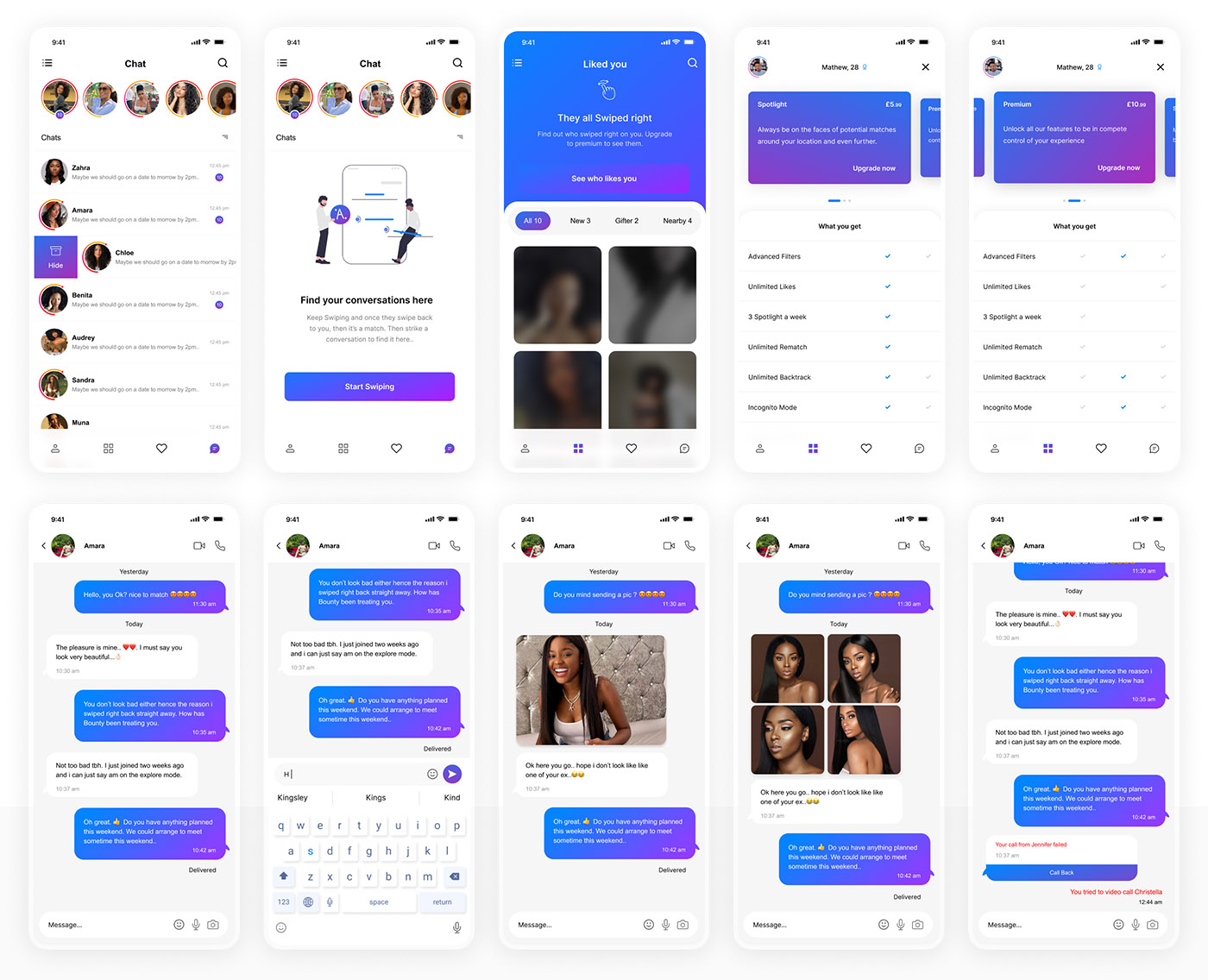
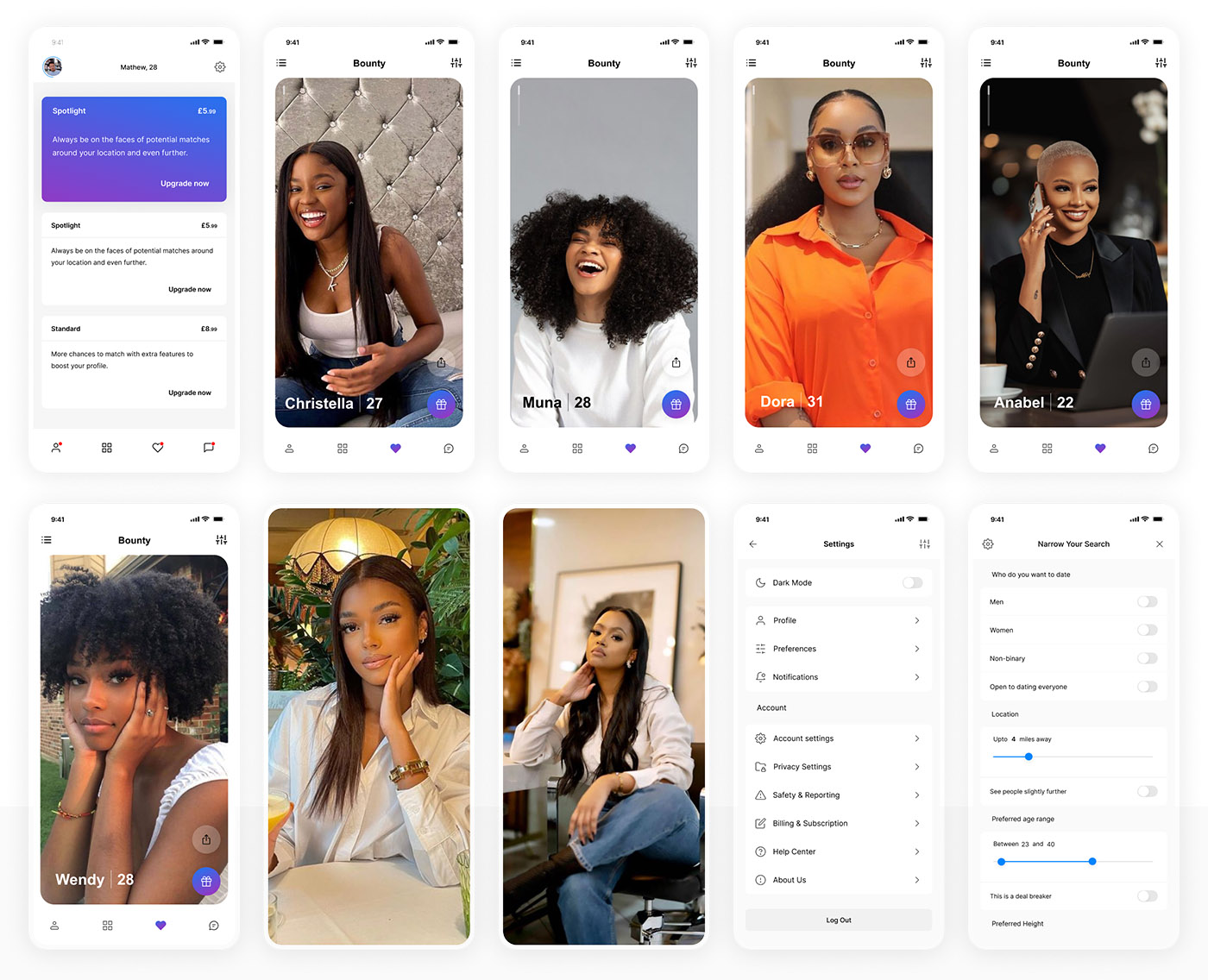
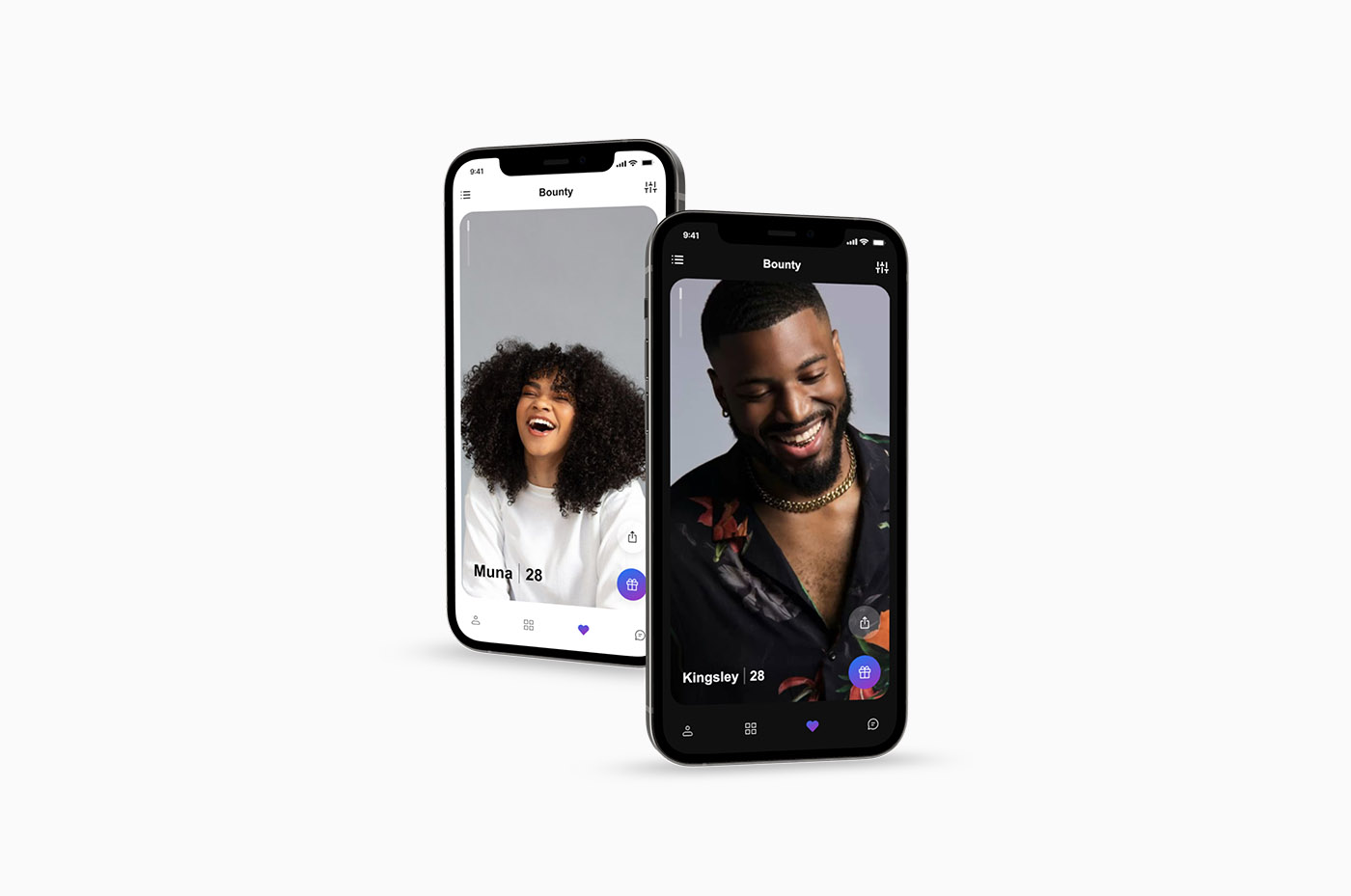
App Preview
Live Figma Prototype
Try the live figma prototype of the app
From the prototype you can have a first approach experience of the overall app functionality and process of operation.

The Next Step
I received highly positive feedback from both stakeholders and the development team.
As we transition to the next phase, my involvement in the app concludes, having successfully completed a seamless design hand-off to the development team. Additionally, I ensured that all design annotations were meticulously detailed, and I conducted a comprehensive walkthrough with the developers, reiterating the information architecture and providing them with all necessary assets, including SVG files such as icons and illustrations.